ReactJSGatsbyMaterial-uiFramer-motionGsapStyled-Components
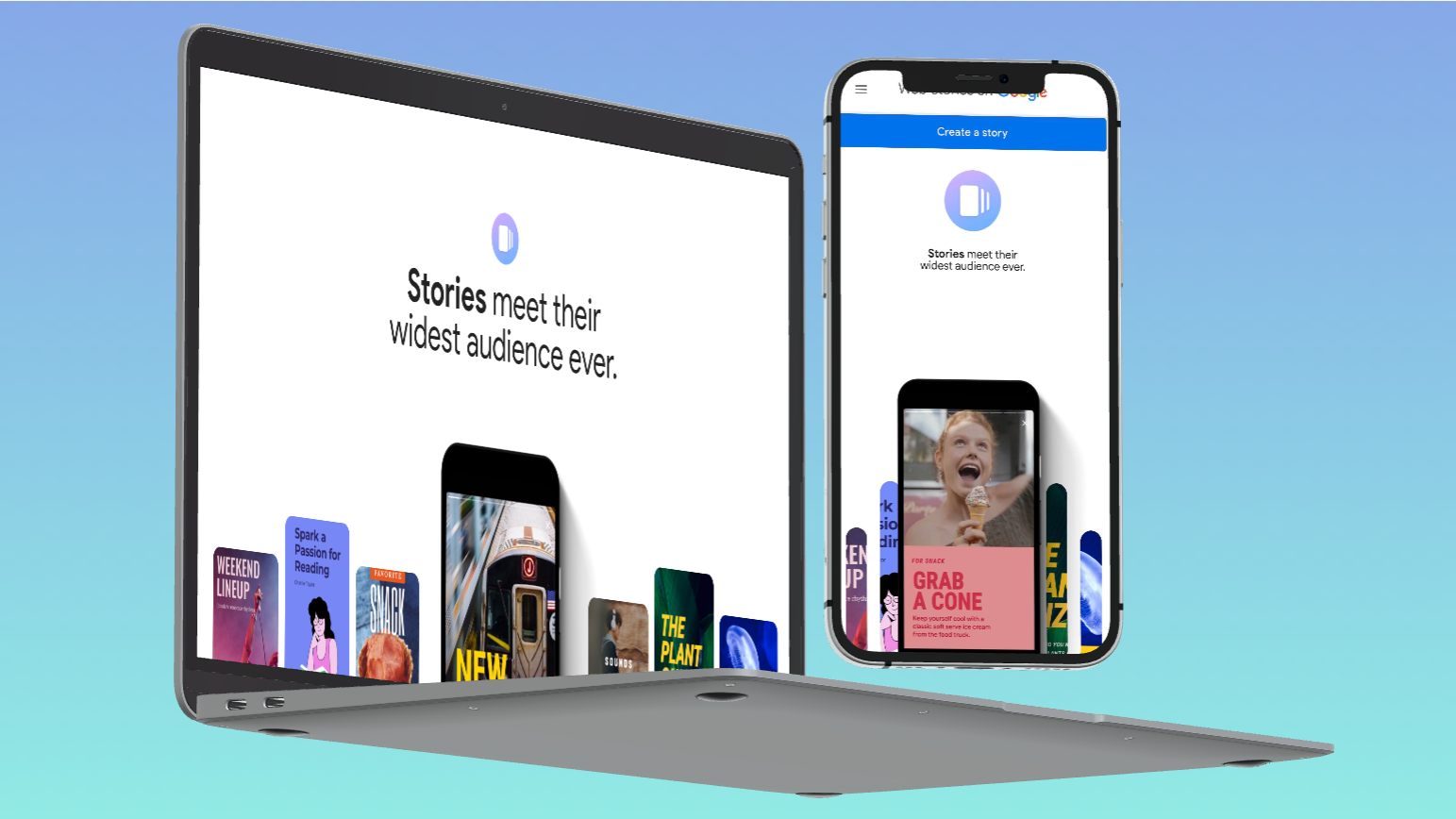
Breathtaking Web app clone of Google Stories build with Gatsby.
The goal of this project was to focus on the practices of a framer-motion and gsap web application build on Gatsby in ReactJS.
Web Stories are a web-based version of the popular Story format, allowing creators to host and own their content.


Dependencies
I installed the following /dependencies for this project.
- npm i @material-ui/core
- npm i @material-ui/icons
- npm i framer-motion
- npm i react-loadable
- npm i styled-componentsConclusion
I really liked the aesthetics of the Google Web Stories landing page, so i went and recreated that page to try my best with Framer-motion and Gsap in a Gatsby bootstrapped project.
Future improvements
I would like to see the web app being fully responsive on all devices and i would like to footer part of the site to be more interesting.